3: State Transition & Object-Oriented Programming
3.1: State Transition
State Transition Example: Mario
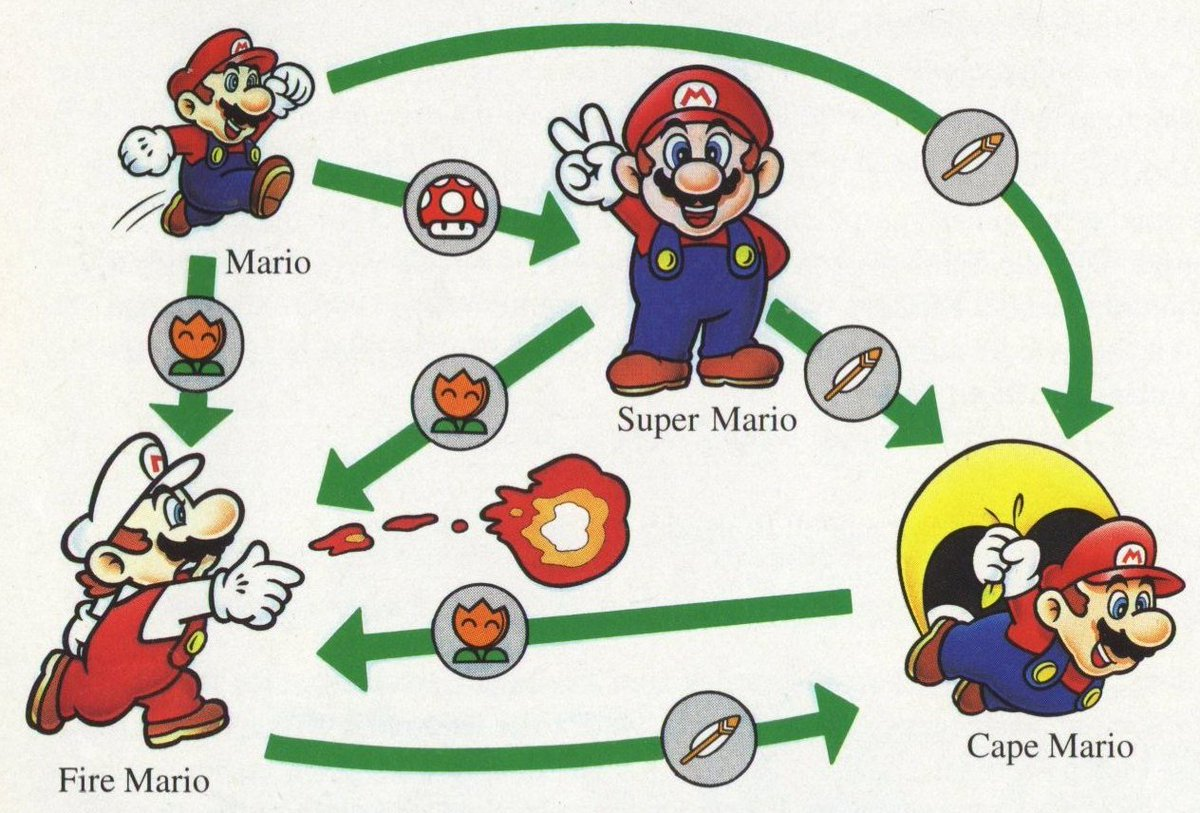
In video games, a character like Mario can change states based on certain conditions or events. For example, Mario can transition to different states such as Super Mario, Fire Mario, and Cape Mario by collecting specific items like mushrooms, flowers, and capes. Conversely, Mario can revert to his normal state when he takes damage from an enemy.
Here’s a simple example of how you can represent these state transitions in code:
💡 Wikipedia: Finite State Machines
Wikiwand: Finite State Machines
Super Mario
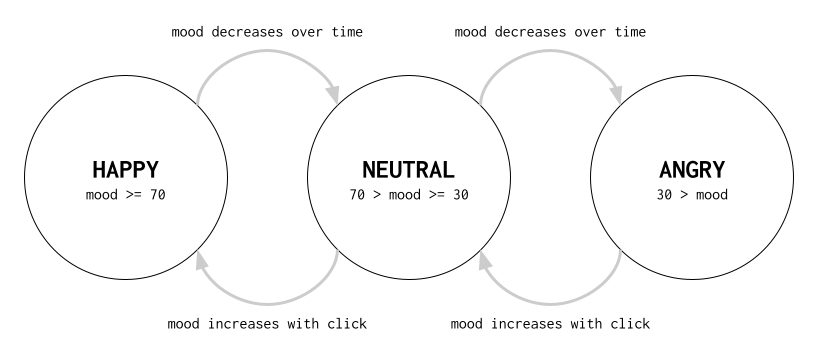
3.2: Draw a finite state machine diagram that represents the happy-neutral-angry face program.
Example

- Look at the state machine you drew. How will you implement it in p5.js?
- Write a p5.js program that controls the state of the system, based on the
moodvariable.
- hint: create a new variable called
stateto store the state of the system!
Example Code
```javascript
var mood = 100;
var state = "HAPPY";
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255);
updateState();
mood = mood - 0.2;
mood = constrain(mood, 0, 100);
print(state, mood);
}
function updateState() {
if (mood < 30) {
state = "ANGRY";
} else if (mood < 70) {
state = "NEUTRAL";
} else {
state = "HAPPY"
}
}
function mouseClicked() {
print("clicked");
mood = mood + 5;
mood = constrain(mood, 0, 100);
}
```
- Extend the code such that it draws a happy, neutral, or sad face based on the
statevariable.
4: Abstracting Graphics with Functions
-
Look at the code below. What is the relationship between all the numbers that are bolded and underlined?
They are all related to the horizontal center coordinate of the face!
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255);
drawHappyFace();
}
function drawHappyFace() {
fill(255, 255, 0);
strokeWeight(15);
stroke(0);
circle(**200**, 200, 200);
line(**170**, 170, **170**, 190);
line(**230**, 170, **230**, 190);
arc(**200**, 220, 60, 60, 0, PI);
}
4.1: Variables as abstract properties
We can write functions that take inputs (”arguments”). The value of these inputs affect the function’s output.
e.g.
function drawHappyFace(x, y) {
// This function has two arugments: x and y
// In this case, we want to use x and y to determine the center of the face
}
Write code inside the drawHappyFace function block above such that it draws a happy face based on the value of the x and y arguments.
Example code
```javascript
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255);
drawHappyFace(150, 150);
}
function drawHappyFace(x, y) {
fill(255, 255, 0);
strokeWeight(15);
stroke(0);
circle(x, y, 200);
line(x - 30, y - 30, x - 30, y - 10);
line(x + 30, y - 30, x + 30, y - 10);
arc(x, y + 20, 60, 60, 0, PI);
}
```
💡 Reflection:
- What other properties of this drawing can we abstract into an argument for the function?
- Why should we abstract functions in this way?
4.2: Functions that “return” an output
We can also write functions that runs through a series of instructions and returns a response.
This is achieved with the return command.
⚠️ A function that returns a response needs to return a response in under all conditions!
5: Objects: Decomposing things and abstracting patterns
💡 JS objects: Working with objects - JavaScript | MDN
5.1: What are the key properties of the face drawing? Represent it as a JS object
Properties of the happy face drawing.
| Property | Example Value |
| --- | --- |
| center position x | 200 |
| center position y | 200 |
| diameter | 150 |
| mood | 76 |
| state | “HAPPY” |
Objects in JavaScript are organized as key: value pairs inside a block { … }
e.g.
var myCar = {
color: "white",
make: "VW",
model: "jetta",
year: 2012,
license: "ABC1234Z"
};
These “keys” are the properties of the object. We can access the property of an object using dot notation:
print(myCar.color) // prints "white"
print(myCar.license) // prints "ABC1234Z"
Write the face drawing as a JavaScript object with all its properties
var face = {
...
};
Example Code
```javascript
var face = {
x: 200,
y: 200,
diameter: 150,
mood: 100,
state: "HAPPY"
};
```
5.2: Adding functions (methods) to objects
For the face object to participate in the program, it needs to translate its properties into functions that can control e.g. behavior, display.
We can add functions into JavaScript objects as well (such functions are called methods).
e.g.
var myCar = {
color: "white",
make: "VW",
model: "jetta",
year: 2012,
license: "ABC1234Z",
//methods
start: function() {
},
stop: function() {
},
accelerate: function() {
},
brake: function() {
}
};
What methods can we add to the face object?
Example Code
```javascript
var face = {
x: 200,
y: 200,
diameter: 150,
mood: 100,
state: "HAPPY",
// methods
decreaseMood: function() {
// What goes in here?
},
increaseMood: function() {
// What goes in here?
},
updateState: function() {
// What goes in here?
},
display: function() {
// What goes in here?
},
};
```
Example Code (Full, one face)
https://editor.p5js.org/clement.zheng/sketches/FsxCll0cG- Example Code (Full, two faces)
Example Code (Full, two faces)
https://editor.p5js.org/clement.zheng/sketches/pbccpwiOg5.3: Creating object templates: Classes
Coding up each individual object can be tedious—especially if they have the same underlying structure! We can make such object creation more efficient with the use of Classes.
💡 “Classes”

JavaScript Classes Classes - JavaScript | MDN
Anatomy of a JavaScript Class:
class ExampleObject {
// define object properties and their values
constructor(valA, valB, valC) {
this.propertyA = valA;
this.propertyB = valB;
this.propertyC = valC;
this.propertyConstant = constantValue;
}
// object methods
multiplyAB() {
var product = this.propertyA * this.propertyB;
return product;
}
}