p5.jsでデジタル刺繍
本記事は、Processing Advent Calendar 2023の9日目の記事です。
目次
概要
本稿では、p5.js を使ってデジタル刺繍をする方法について紹介します。具体的には、p5.js-svgライブラリを利用してスケッチをSVGとして出力し、さらにInkscapeのInk/Stitch拡張によって刺繍データへと変換する方法とノウハウについて書きます。
はじめに
p5.jsで生成したグラフィックを画面の外の物理的なモノに出力するというのは何者にも代えがたい魅力があります。これまでのProcessing Adventカレンダーを見ても、印刷、レーザーカット、リソグラフ、手刺繍 等々といった多彩な応用例が見受けられます。
デジタル刺繍は、布や糸の素材の選択により、デジタルデータに半立体の手触りや肌触りを与えることができる伝統工芸と新しい技術が融合したとても面白い領域です。
例えば印刷と刺繍を組み合わせたグラフィック表現であったり、刺繍データを意図的に破壊して”バグった”意匠を生み出すグリッチ刺繍などの興味深い作品があります。
 デザインのひきだし 50号表紙 刺繍:株式会社グレイスエンブ
デザインのひきだし 50号表紙 刺繍:株式会社グレイスエンブ
一方で、デジタル刺繍を始める上での最大の障壁は、高価なデジタル刺繍ミシンへのアクセスです。デジタル刺繍ミシンは、一般的な家庭用ミシンと比べても高価で、BrotherのInnovisシリーズであれば、最安モデルで20万円以上、高機能モデルで50万円以上となっています。 ところが、調べてみると、意外に各地のメイカースペースや手芸用品店などで、刺繍ミシンの時間貸しやレンタルをやっているところが多いことがわかります。
こうしたサービスと本稿で紹介した手法を利用すれば、高価な刺繍ミシンや刺繍データ作成ソフトウェアを購入することなく、デジタル刺繍を楽しむことができます。デジタル刺繍の制作に挑戦してみてはいかがでしょうか?
ではやっていきましょう。
デジタル刺繍ミシンの構成
一般的な家庭用デジタル刺繍マシンは、上の写真の用に ミシンの布送り部にXY軸で移動するステージを組み合わせて、布を針に対して上下左右に動かすことで刺繍を行う構成になっています。 刺繍データは、このXY軸の動きと針のZ軸の上げ下げを制御する命令セットで構成されています。 デジタル刺繍データ作成ソフトウェアは、基本的にはCNCマシン、ペンプロッタや、レーザーカッターを制御するG-Codeを生成するCAMソフトウェアと同じような役割を果たしています。
デジタル刺繍の制作手順
一般的な刺繍データ作成ソフトウェアは、
画像データ ー> 刺繍データ作成ソフトウェア -> 刺繍データ
といった流れで、画像データを、ミシンの運針データへと変換していきます。
これに対して本稿では、p5.jsとInk/Stitchを組み合わせて
p5.js -> ベクターデータ(SVG) -> Ink/Stitch -> 刺繍データ
というふうに、p5の描画プログラムからSVGとしてパスと塗りを出力し、 刺繍ソフトウェアで改めて刺繍データへ変換するという流れになっています。
InkscapeとInk/Stitchのインストール
まずは、 下記のURLからInkscapeとInk/Stitchの各インストーラーをダウンロードしインストールします。
- Inkscape : https://inkscape.org/release/
- Ink/Stitch : https://inkstitch.org/docs/install/
SVGモードの導入
次に、お好みのp5エディタにp5.js-svgライブラリを導入し、 p5.jsでSVGの出力を可能にする環境を構築します。
- p5.js-svg https://github.com/zenozeng/p5.js-svg
index.htmlのヘッダ内に以下の行をに追加します。
<script src="https://unpkg.com/p5.js-svg@1.5.1"></script>
p5.js対応バージョン(1.6.0)への書き換え
と、ここでいきなり残念なお知らせなのですが、 2023年12月現在、p5.js-svgがサポートするp5.jsのバージョンは1.6.0までとなっており、p5.jsのリンク先指定を1.8.0から1.6.0へと変更する必要があります。
<head>
<!-- change p5.js version from 1.8.0 to 1.6.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.6.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.6.0/addons/p5.sound.min.js"></script>
<!-- add ps.js-svg library -->
<script src="https://unpkg.com/p5.js-svg@1.5.1"></script>
</head>
SVGエンジンの指定
p5.js-svgライブラリを導入できたら、createCanvasのレンダラにSVGを指定することで、 p5.jsのキャンバスにてSVGの描画ならびに出力が可能です。
function setup(){
// Set canvas size and rendering mode as SVG
createCanvas(600, 600, SVG);
rectMode(CENTER);
fill(0);
noStroke();
rect(width/2,height/2,300,300);
save("rect.svg");
}
SVGの描画を実寸で書き出す
SVGモードの描画を、実寸で書き出すには、
//convert mm to pixel
//Inkscape = 96dpi
//Adobe = 72dpi
function mmToPixel(mm,dpi = 96) {
let inch = mm / 25.4;
let px = inch * dpi;
return px;
}
function setup() {
let w = mmToPixel(100); //100mm
let h = mmToPixel(100); //100mm
createCanvas(w,h,SVG); //100x100mm
}
というようにミリ寸法をSVG標準の96dpiに変換した画素数で キャンバスや図形サイズを指定します。
注意すべき点は、InkScapeの標準解像度が96dpiである一方で、Adobe IllustratorのSVGインポート/エクスポート時の標準解像度は72dpiだということです。そのため、p5.jsを使って96dpiで出力したSVGファイルをAdobe Illustratorで開くと、サイズが正しく表示されないことがあります。
p5.js SVG出力用テンプレート
以下に基本的なSVG出力用のp5.jsテンプレートを示します。
https://editor.p5js.org/didny/sketches/EoPh1s5e_
function setup(){
// Set canvas size and rendering mode as SVG
let w = mmToPixel(100); //100mm
let h = mmToPixel(100); //100mm
createCanvas(w, h, SVG);
let s = mmToPixel(80);
rectMode(CENTER);
fill(0);
noStroke();
rect(width/2,height/2,s,s); // rect 80x80mm
save("rect80mm.svg");
}
function mmToPixel(mm, dpi = 96) {
// const adobeDPI = 72;
// dpi = adobeDPI;
let inch = mm / 25.4;
let px = inch * dpi;
return px;
}
SVG画像の刺繍データへの変換
p5.jsからSVGファイルが出力できたら、 Inkscapeで読み込み、Ink/Stitchで刺繍データを生成します。
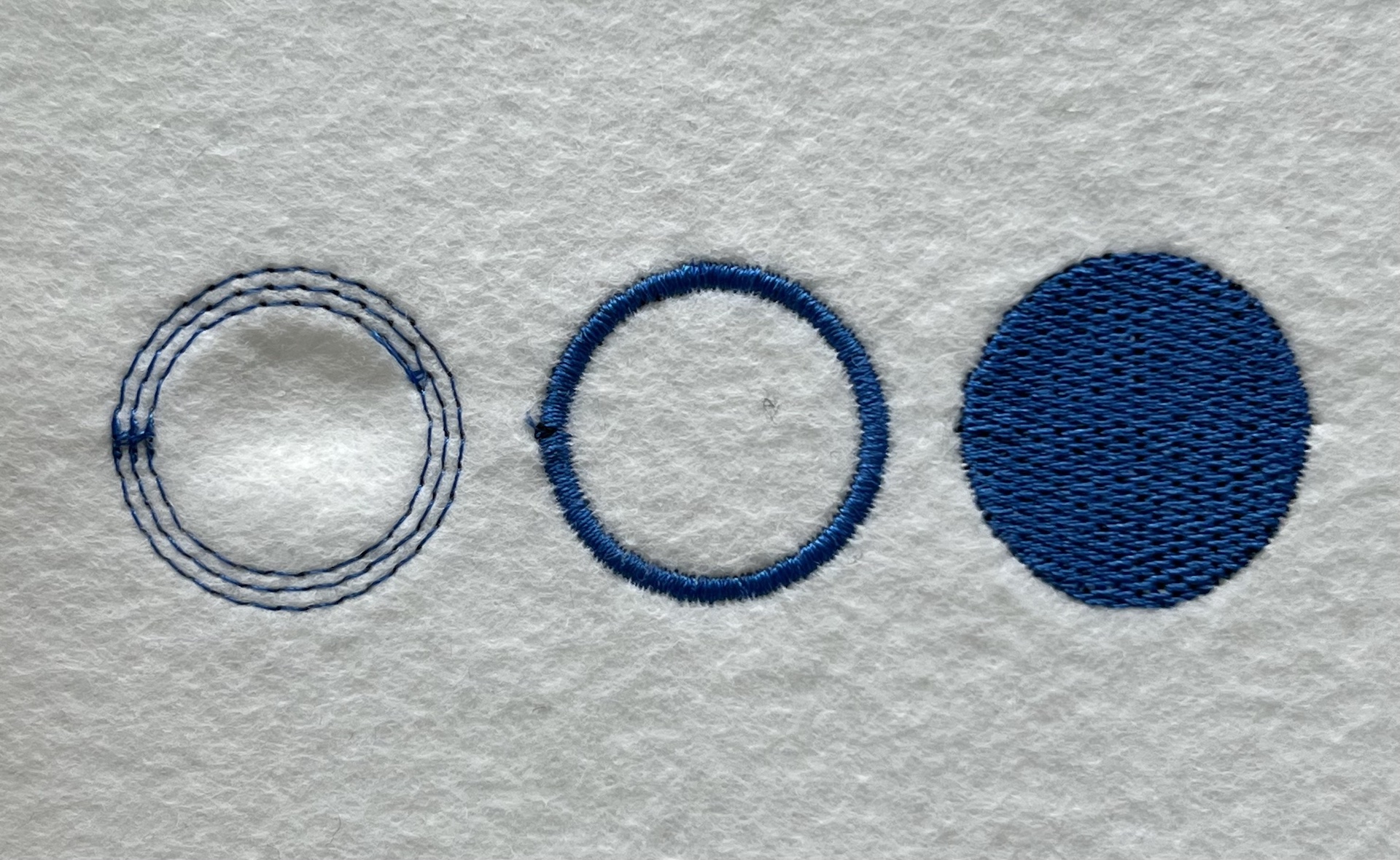
Ink/Stitchで出力できる刺繍パターンには大まかに、 ストローク(直線縫い縫い)、サテンカラム(サテン縫い)、塗りつぶしがあります。
次のスケッチで違いを見てみましょう。 https://editor.p5js.org/didny/sketches/x-iFKYowA
//Running Stitch
noFill();
stroke(0);
ellipse(100,height/2, 100,100);
ellipse(100,height/2, 90,90);
ellipse(100,height/2, 80,80);
//Satin Column
noFill();
stroke(0);
ellipse(220,height/2, 100,100);
ellipse(220,height/2, 80,80);
//Fill
fill(0);
noStroke();
ellipse(340,height/2, 100,100);
まずは出力したSVGファイルをInkscapeで開きます。 全体がグループ化されているのでグループ解除(オブジェクト-> グループ解除)のち、 もしbackground()を指定している場合は取り除きます。
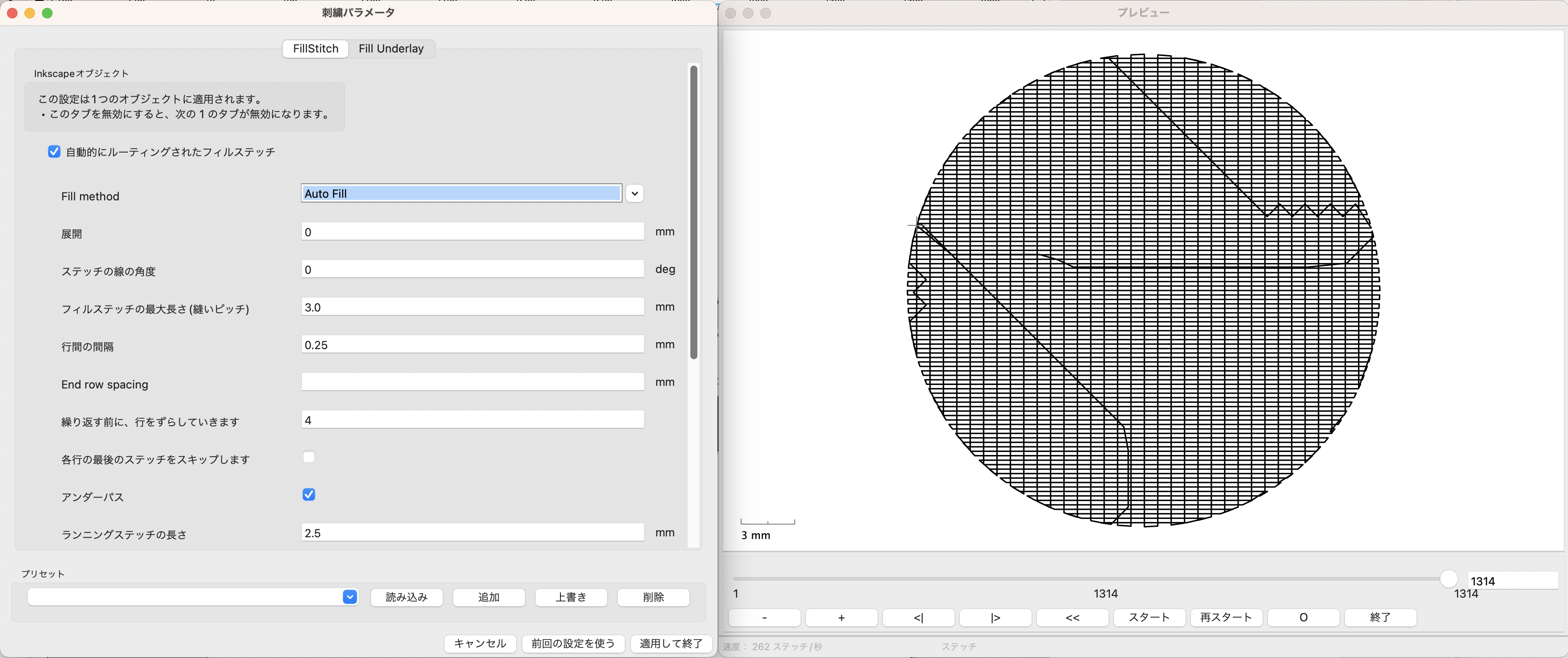
刺繍パラメーター設定&刺繍データ生成
次に、刺繍データを生成したい図形を選択して、 メニューからエクステンション -> Ink/Stitch -> パラメーターを指定することで刺繍データ生成のパラメータを指定します。
選択している図形のタイプによって自動的に、ストローク、サテン、塗りつぶしのパラメータータブが展開されます。
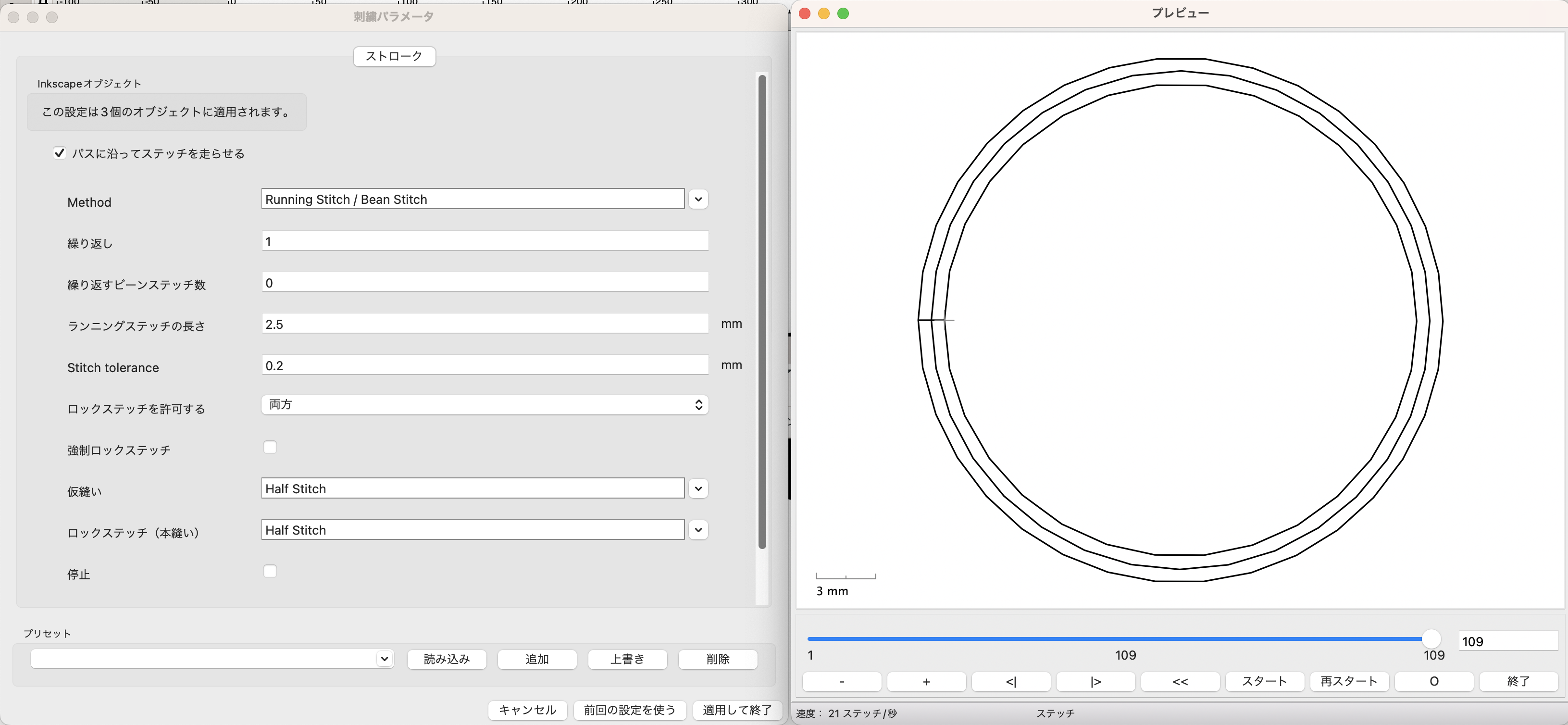
ストローク(直線縫い)

ストロークは、stroke()で指定したパスに沿って縫います。 ランニングスティッチを指定すると、一定間隔で縫い、 マニュアルスティッチを指定すると、パスの頂点で針の上げ下げを行うように指定できます。
指定可能なストロークの一覧は、こちらのオフィシャルドキュメントを参照してください。
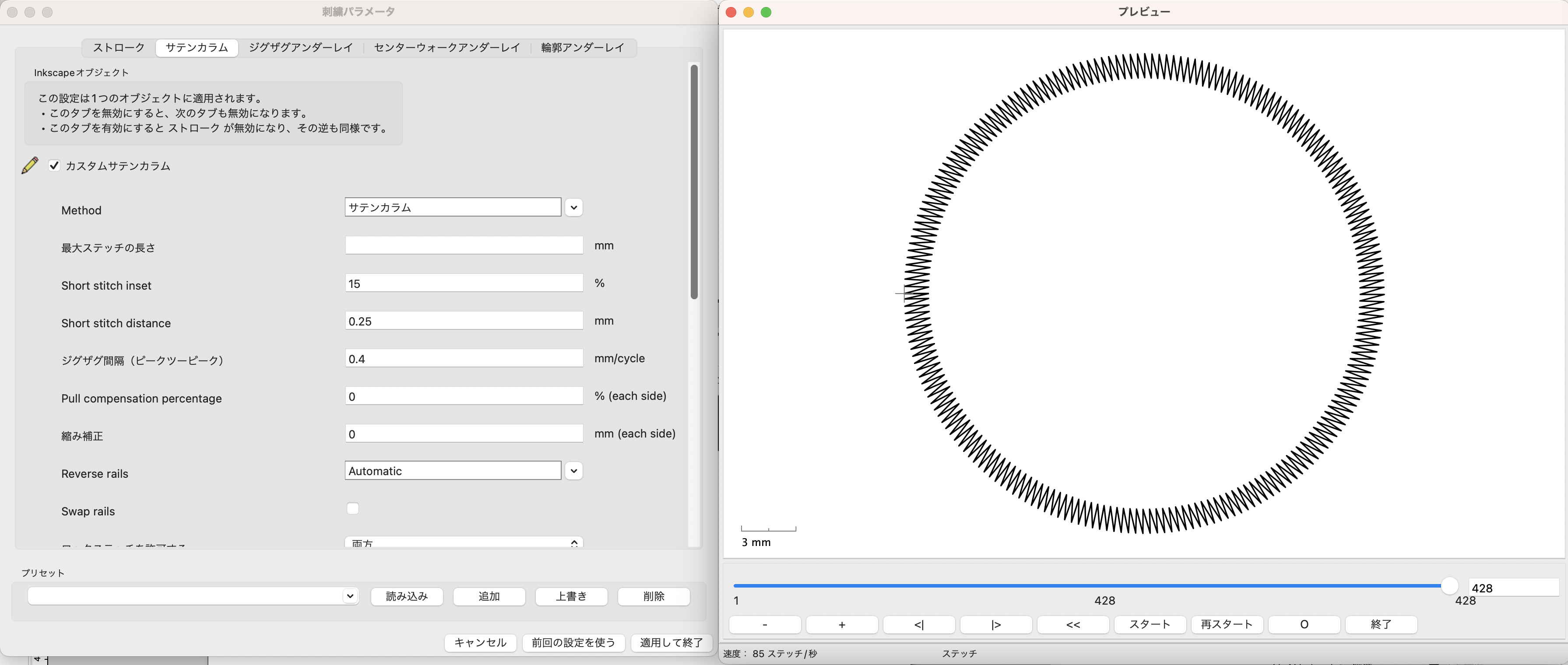
サテン(サテン縫い)

サテン縫いは、並列する2つのパスの間をジグザクに刺繍することで 刺繍糸の艶を生かした刺繍を生み出すことができます。 野球帽のロゴの感じと言えば伝わりやすいでしょうか?

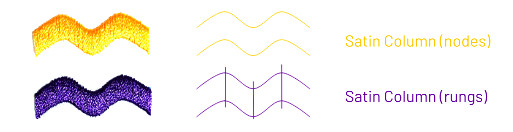
Ink/Stitch でサテン縫いのパラメーターを設定するためには、 パスがサテンカラムという形式で結合されている必要があり、
- 並列するパスを選択する
- メニュー -> パス ー> 結合 または⌘+K
でパスを結合する必要があります。 また結合の際に線や塗りの設定が失われてしまうので再度設定する必要があります。
詳しくは、こちらのオフィシャルドキュメントを参照してください。
塗りつぶし

塗りつぶしはfill()で指定した色で面を縫い潰してくれます。 刺繍データでの色の管理は糸単位で行うので、fill()やstroke()の指定色ごとに糸を分けてデータが出力されます。 塗りつぶしのアルゴリズムを指定することで色々なテクスチャを作れるようです。
詳しくはこちらのオフィシャルドキュメントを参照してください。
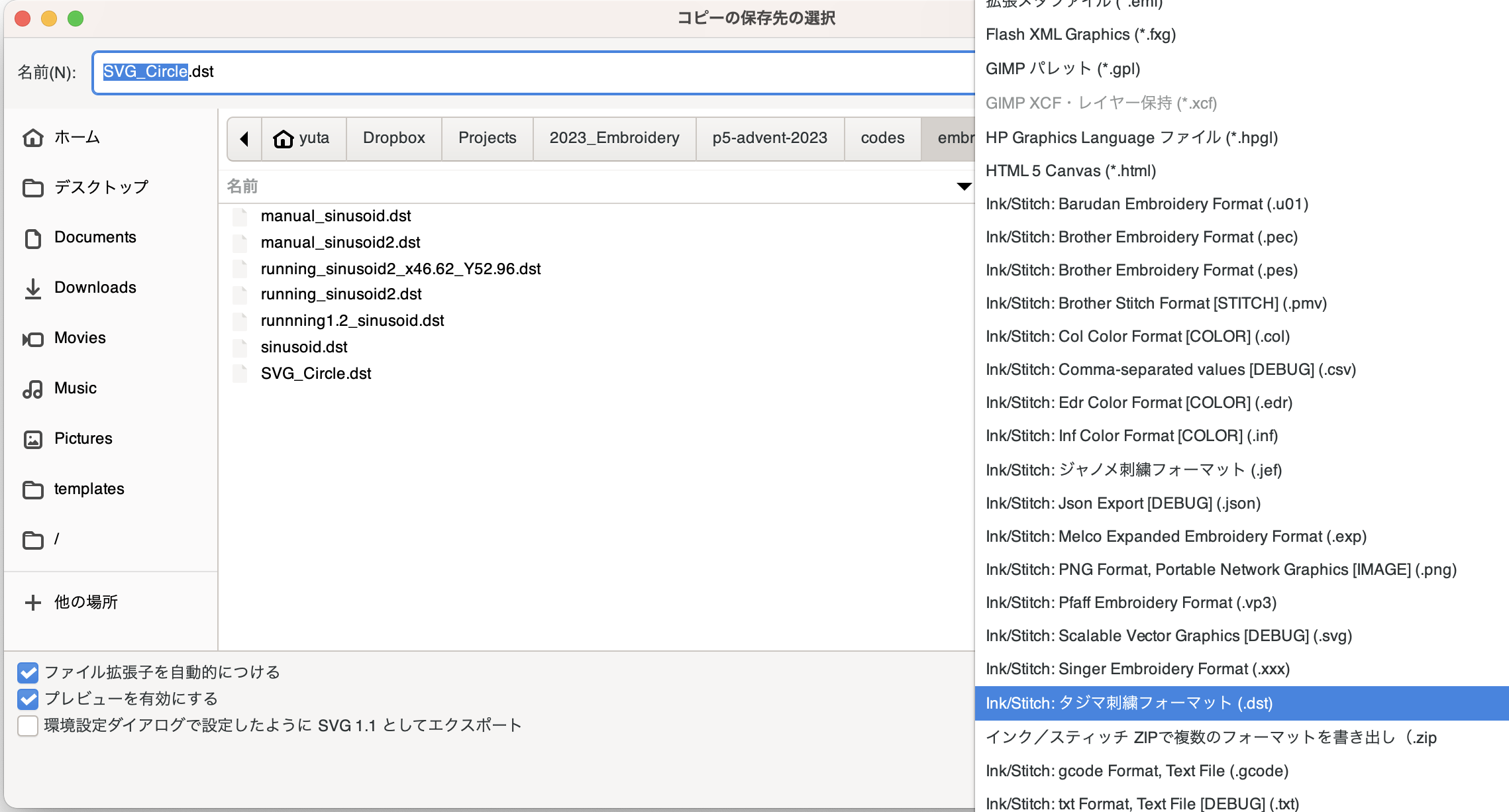
刺繍データの出力
全てのオブジェクトに対して刺繍パラメータが設定できたら、 刺繍データを出力します。
ファイル -> 保存 メニューから拡張子を選択することで、 指定した各社ミシンに対応した刺繍データを出力できます。 エクステンションのメニューからのエクスポートではないので注意です。

刺繍ミシンの機種によりますが、多くのマシンで ブラザーの.pes形式あるいはタジマの.dst形式がサポートされているようです。 筆者の環境(BERNINA B590)では.dst形式が一番読み込みが安定しています。
出力したファイルをUSBディスクに移して刺繍ミシンにロードします。

出力結果
ここではデジタル刺繍マシンの操作方法の詳細には触れませんが、
刺繍の際に
1.布が針とテーブルの動きに引きつられて歪んだり
2.針穴が集中して布が破れたり
するので、薄い布や伸び縮みする布には不織布などの裏地を当てることが必須です。
初めての試し縫いには、生地の伸び縮みも少なく丈夫なフエルトをおすすめします。
伸縮性が強くて脆く穴の空きやすいTシャツやジャージの生地はなかなか上級者向けです。
以下が出力結果です。 
作例集
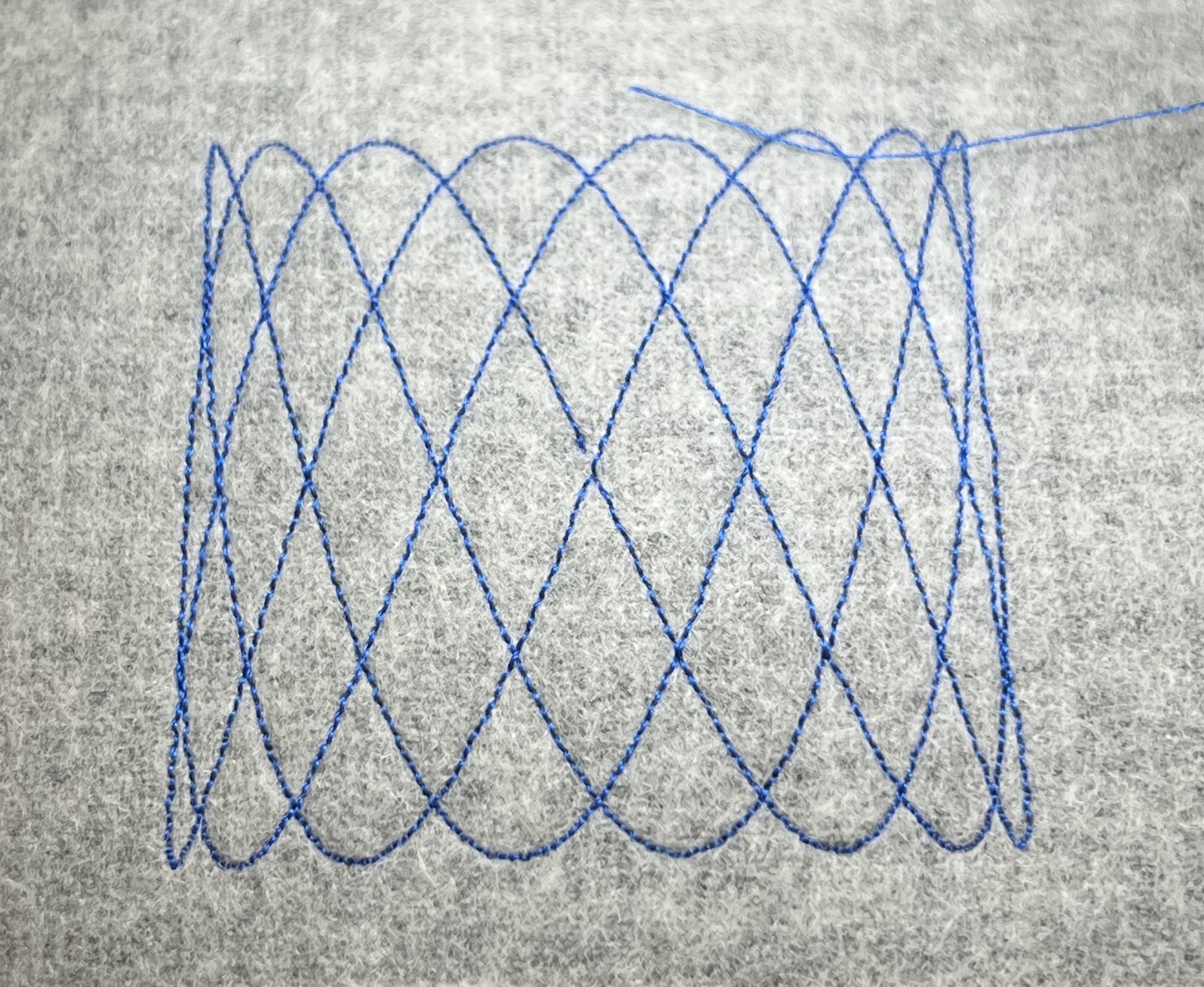
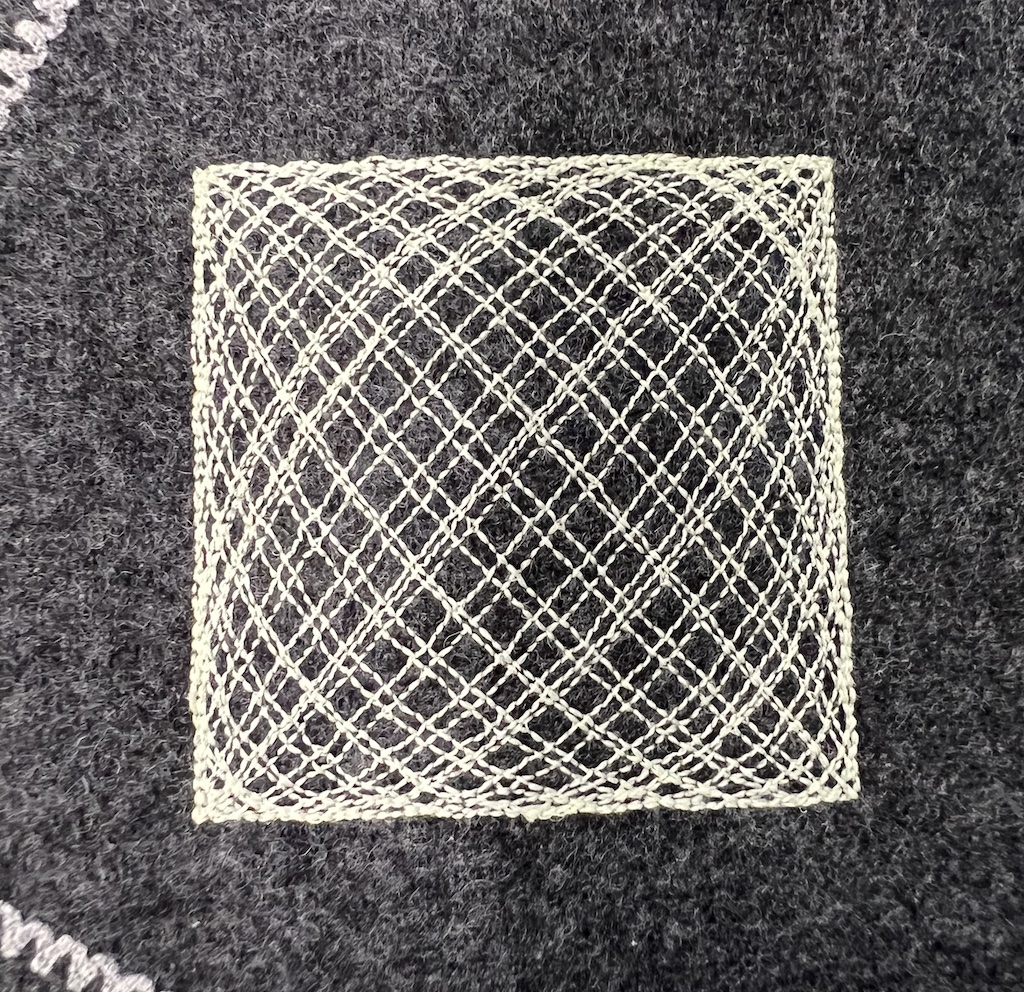
作例1:リサージュ刺繍
せっかくコードで刺繍を描くのだから、 ジェネラティブなことをやってみようという試みで単純なリサジュー図形を描いてみました。 サインカーブのなだらかな変化なので刺繍ミシンにも急な移動で負荷がかからず縫いやすいです。
蓄光糸を使って夜光させるとクールです。



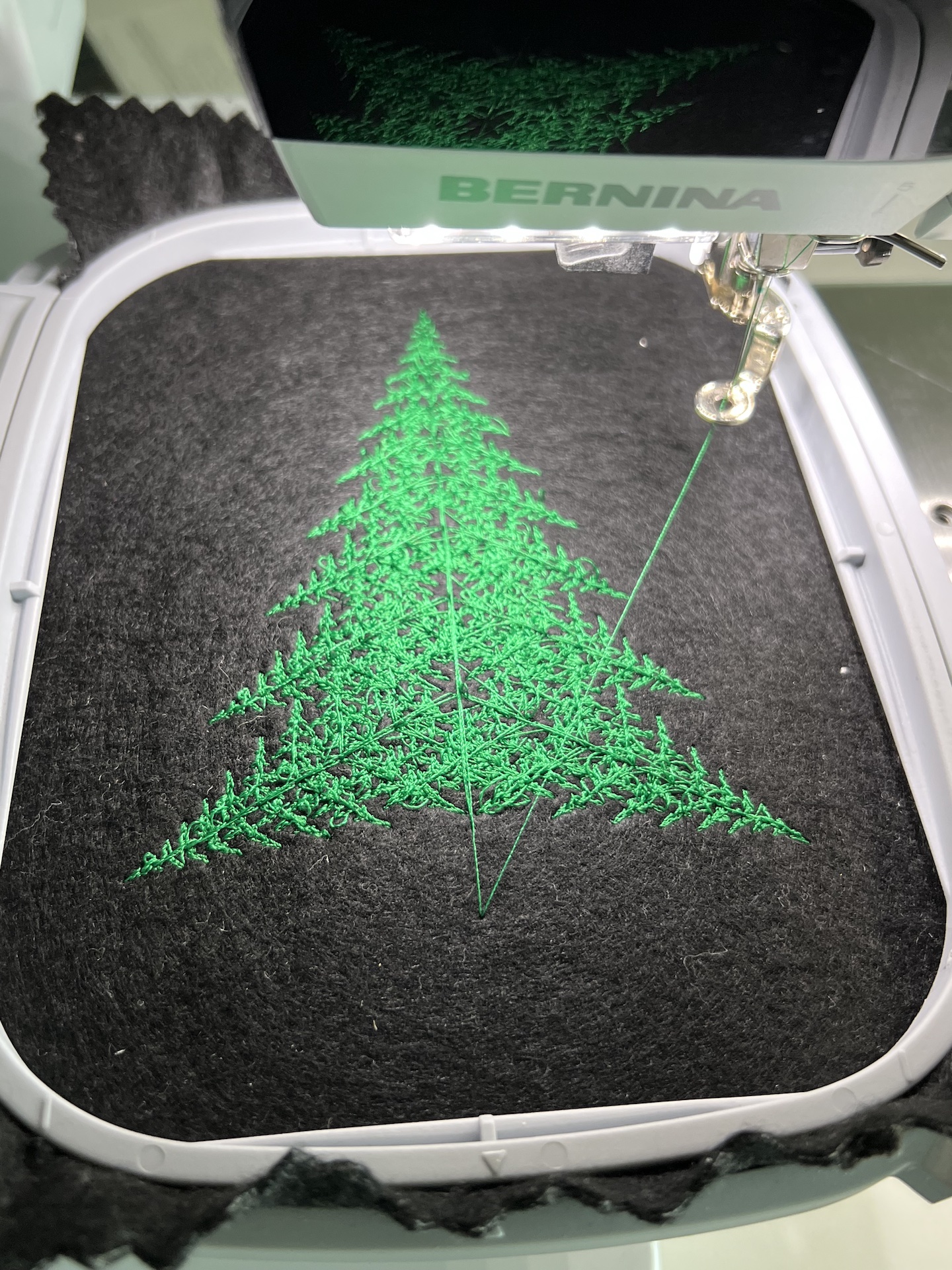
作例2:フラクタルツリー刺繍
せっかくコードで刺繍を描きマシンで刺すのだから、 人手では途方もない時間が掛かりそうな複雑な図案をということでフラクタルなツリーを描いてみました。 こちらのスレッドのKeith RandallさんのPythonコードを元にしています。
直線縫いのマニュアルスティッチ指定でベクターデータの頂点データを刺繍データの位置指定に直接変換することで 刺繍糸を3Dプリンタのフィラメントに取って代えたような、より立体的でアグレッシブな刺繍の生成を行うことが可能です。

まとめ
本稿では、p5.js-svgとInk/Stitchを組み合わせることでデジタル刺繍データを作成する方法を紹介しました。
プログラミングによってデジタル刺繍データを生成する環境には、他にも 本家Processing用PEmbroiderや、 Scratch的なコードブロックを組み合わせて刺繍生成プログラムを記述できるturtlestitch、そしてInk/Stitchのコアを構成するPythonライブラリであるpyembroideryなどがあります。 Ink/Stitchでの刺繍データ出力に慣れたら、これらを用いてより高度なジェネラティブ刺繍データを直接出力してみるのも楽しいかもしれません。
というわけで、よい年末をー
